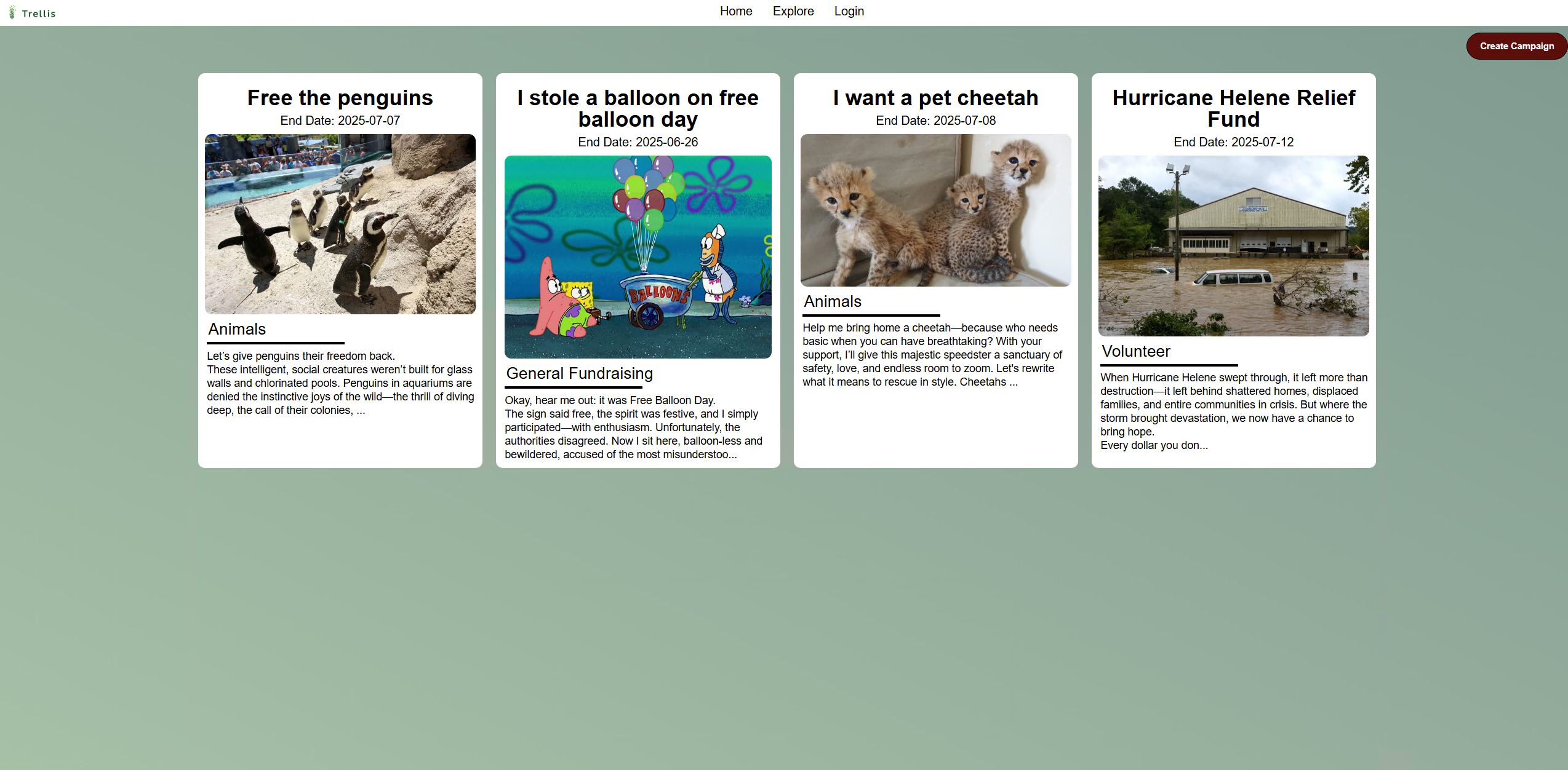
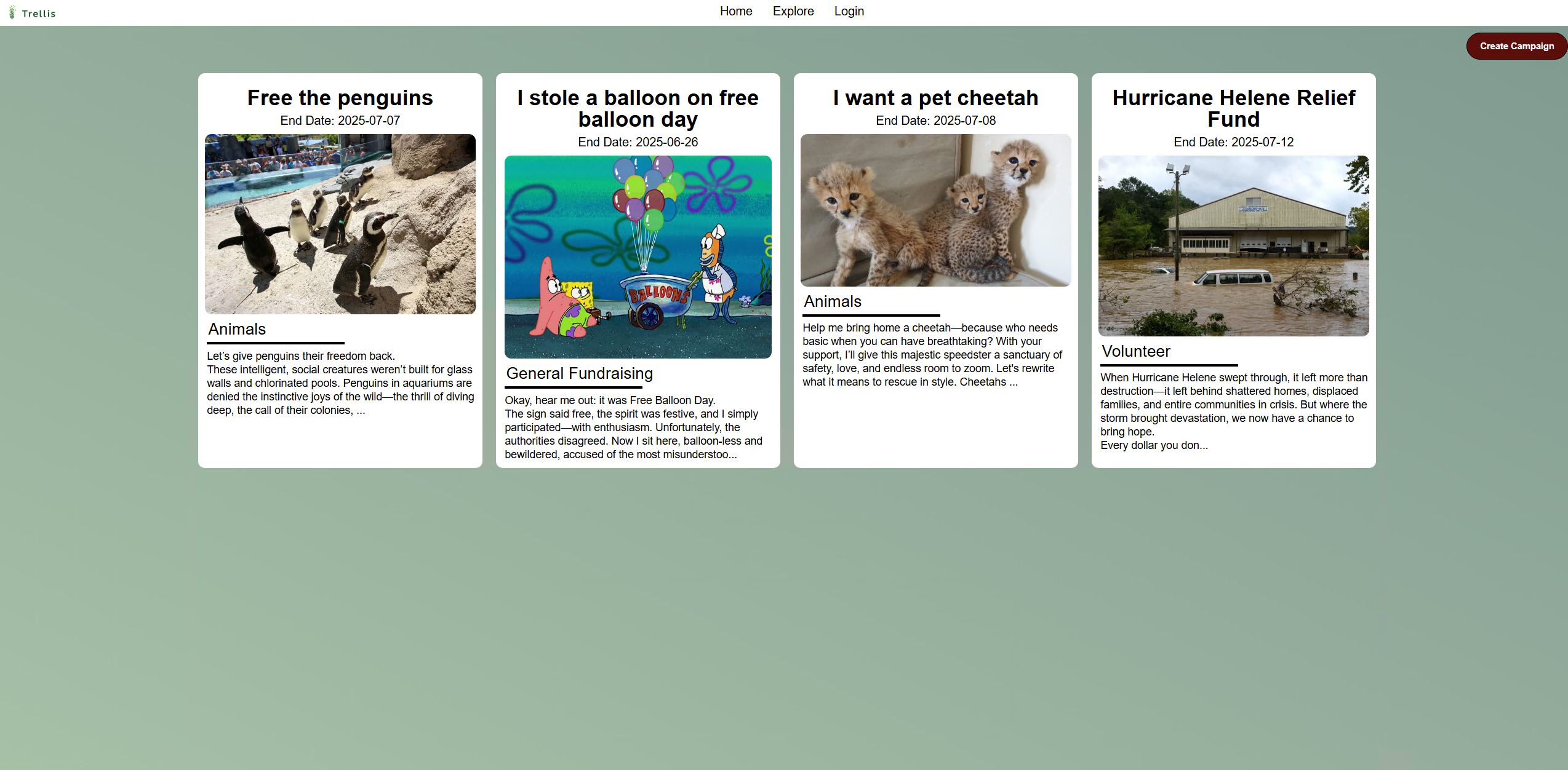
Trellis - Crowdfunding

- A campaign crowdfunding application
- This application allows users to register, log in, and securely create or fund campaigns
- This is a Full Stack Application with Java and SpringBoot as backend
- Used Java, React, Javascript, PostrgreSQL, Spring Boot
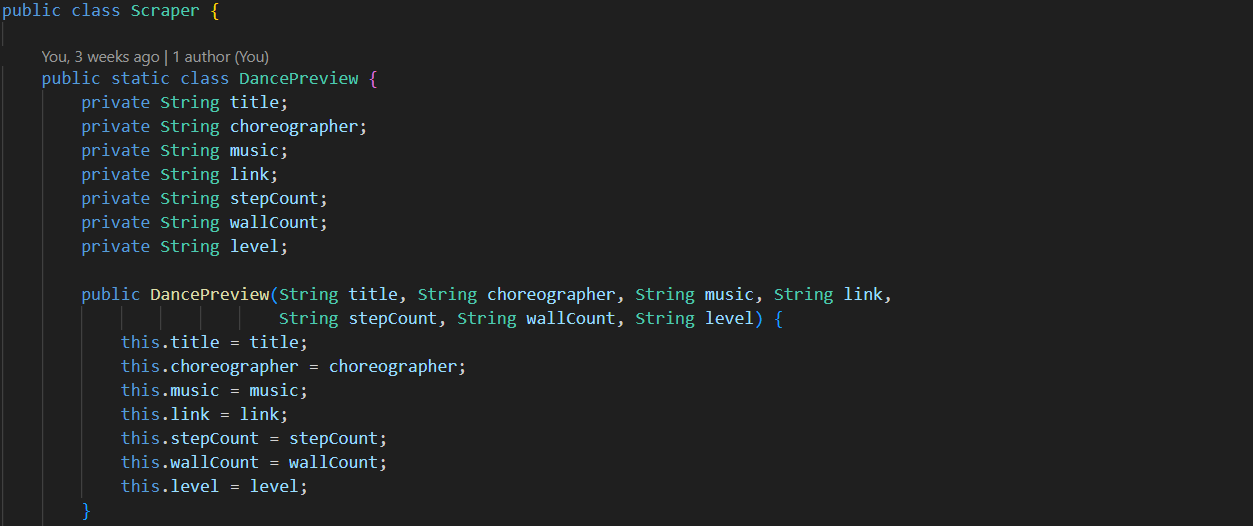
Line Dancing App

- This application allows users to search line dancing songs and add them to their learning list
- This is a Full Stack Application with Java and SpringBoot as backend and React, Javascript as
- Used Java, SpringBoot, Javascript, React, and PostgreSQL database
Challenges
- Using Jsoup, a web scrapper to get dance information from Copperknob
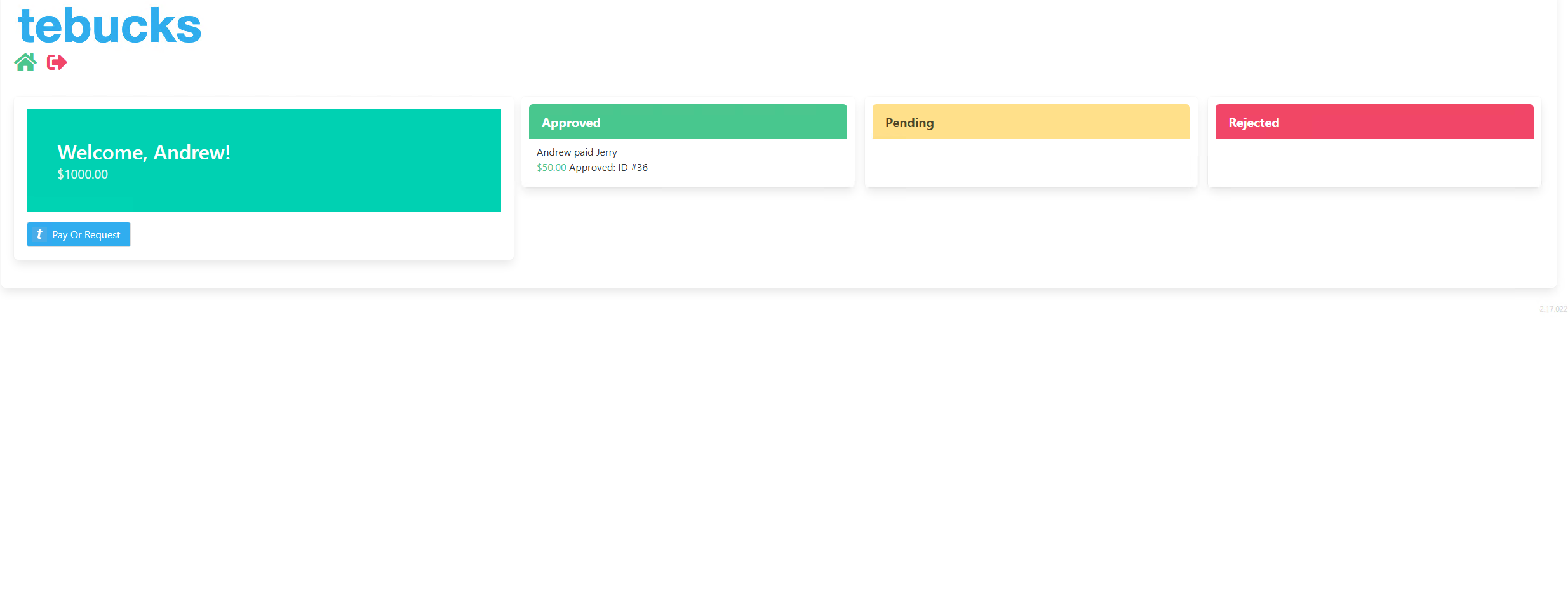
TE Bucks - Digital Transfer App

- A digital transfer application
- This application allows users to register, log in, send and request money from other users
- This is a Full Stack Application with Java and SpringBoot as backend and React, Javascript as
frontend
- Used Java, React, Javascript, PostrgreSQL, Spring Boot
Trellis - Crowd-Funding
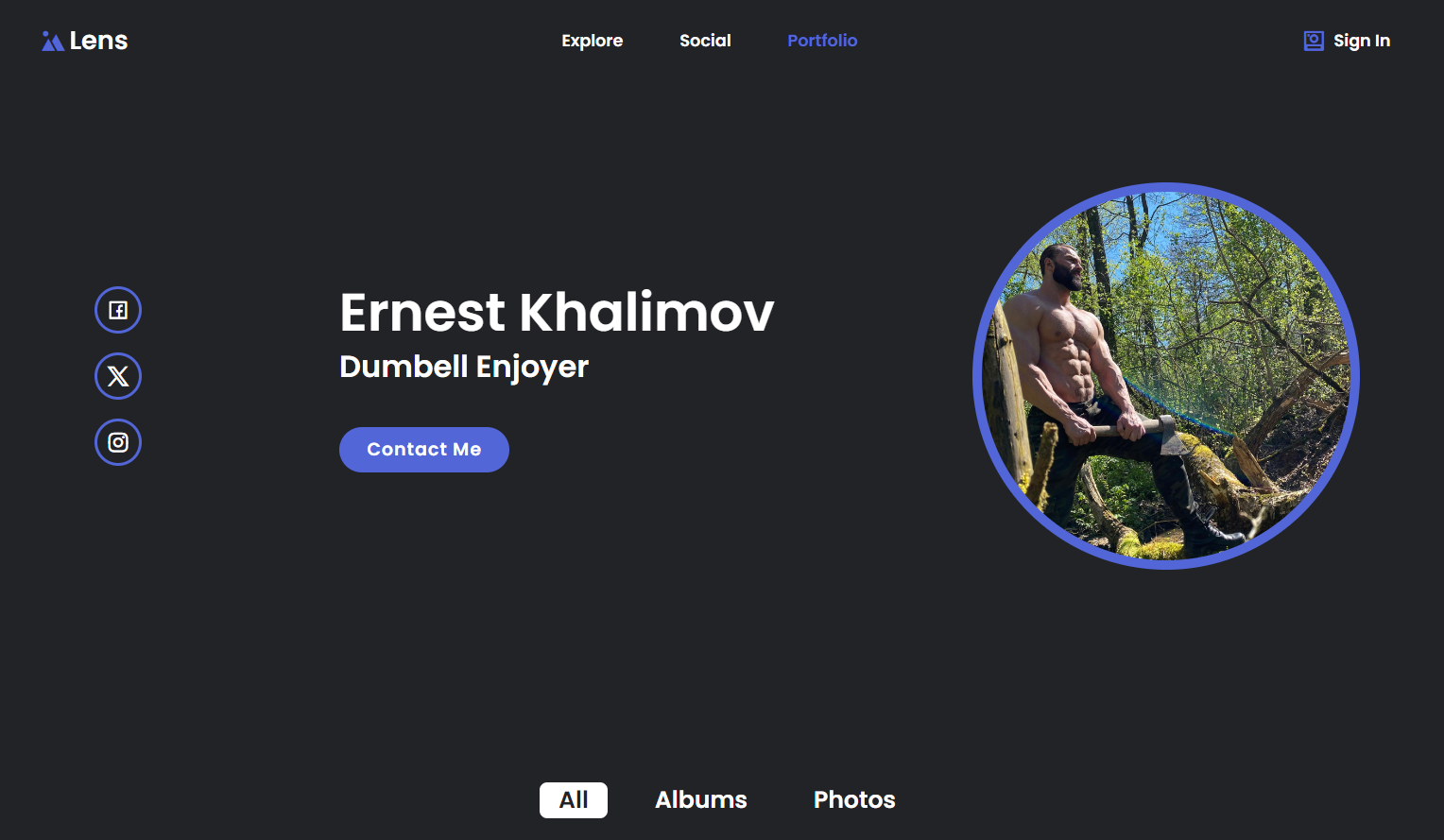
Project "Lens"

- A photo website similar to Instagram’s, built for photography enthusiasts
- The site would be like linkedin, where users can hire and create associations with other users
- Used HTML, CSS, JavaScript, Google Firebase
Challenges
- Using backend software data and displaying that data on a live site
- Lots of work with JavaScript which was new to me
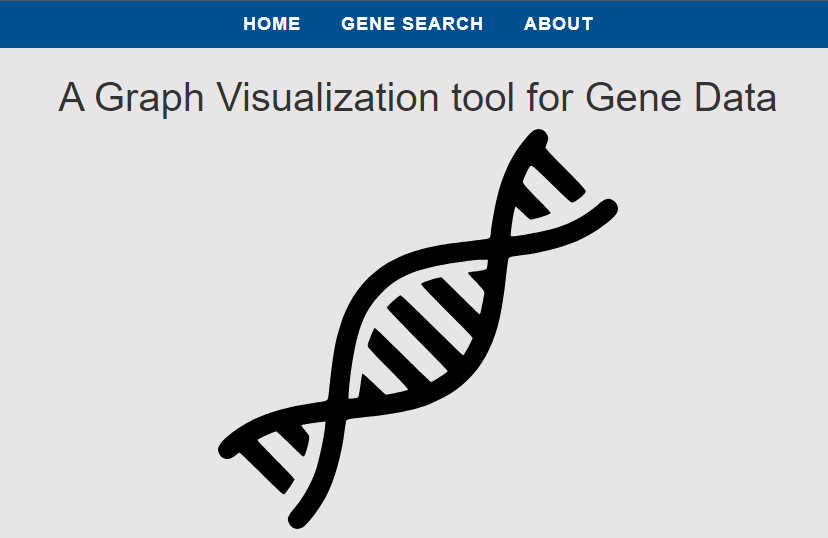
Senior Design Project

- This is my Senior Design Project that my team and I worked on alongside Professor Duncan, a UD
Professor of Biology
- We were tasked with building a website capable of displaying gene data
- Used React Typescript, Plotly plotting library, and Router
Challenges
- Manipulating the data structure in a way that makes it readable to our plotting library
- Working with massive data sets
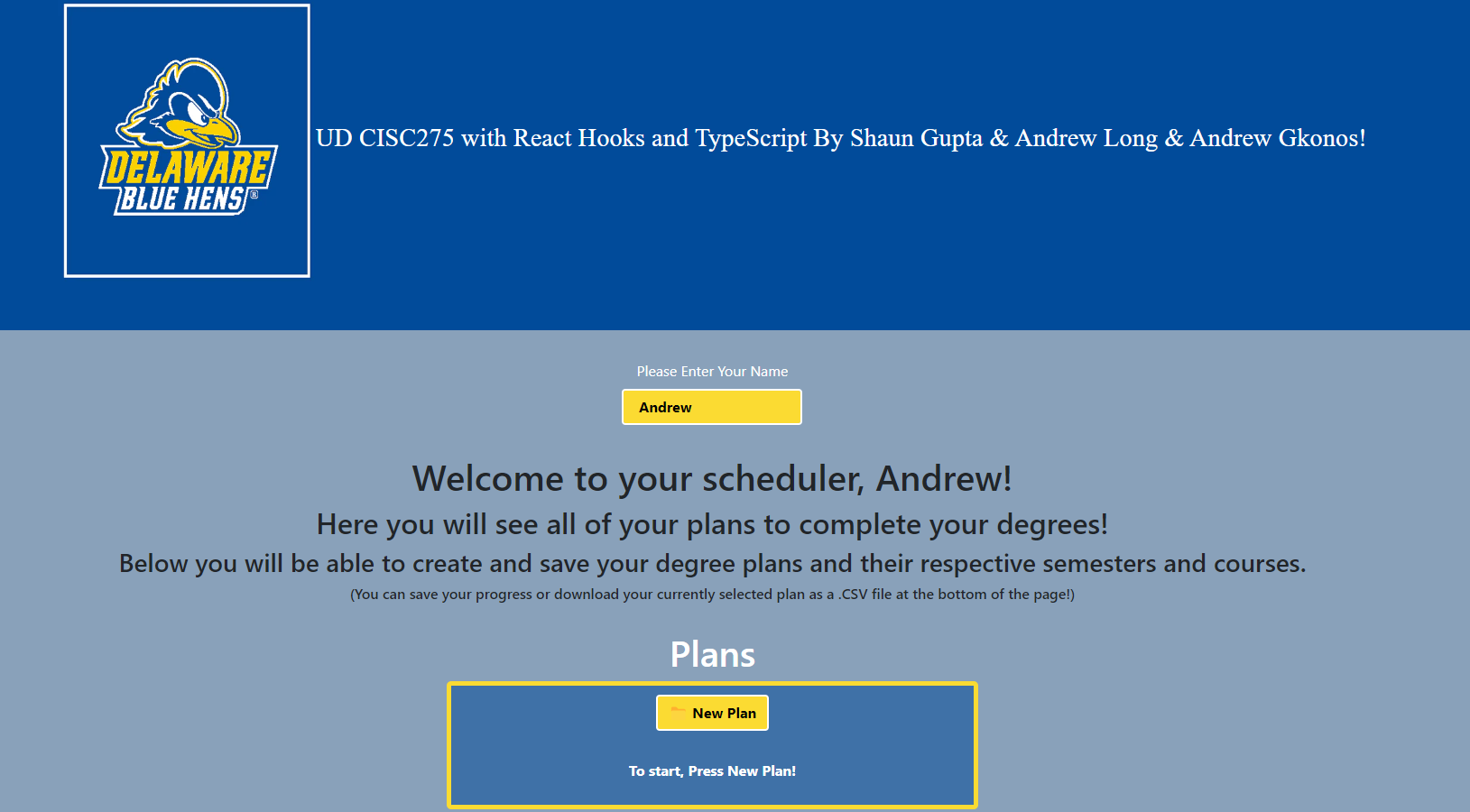
Student Course Registration Site

- Developing an improved version of the WebReg registration system available to students
- First major software engineering project
- Used React, Typescript
Challenges
- Working as a team collaborative porject with AGILE
- Working with JSON data and parsing it correctly
And of course, my own website which you are on!